画面幅を縮めるとボックスの幅も同時に縮まり、
ボックス内のテキストが折り返してしまう。
改行タグ<br>を使ってもいいんだけど、
画面幅が広ければ出来れば改行してほしくない。
改行禁止を使うとボックスからはみ出してしまう…
でも、1文字だけ下段に行ってしまったり中途半端に改行されることは避けたい。
そんな時に使える方法があります。
単語の途中で改行してしまう現象

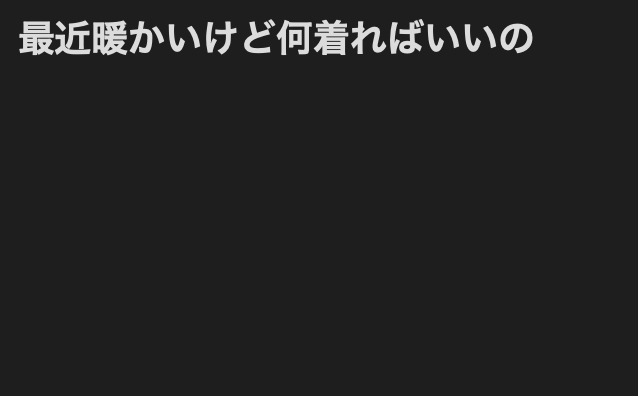
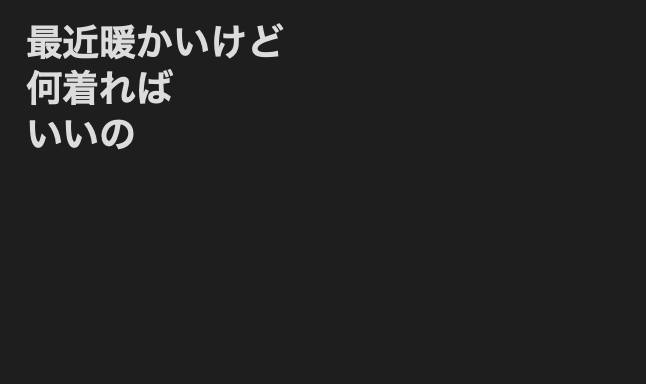
この文字列は出来ればこうして改行なしで表示させたいって時ありますよね。
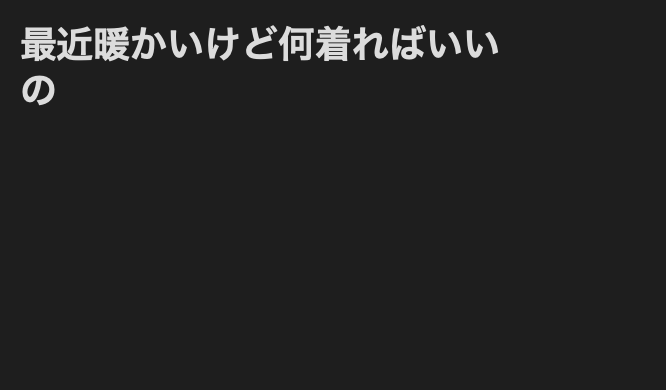
でも画面幅が狭くなると当然、

こうなってしまうわけです。
画面幅によって一文字ずつ下段に落ちていきます。
中途半端だし、場所によっては最後の一文字を見逃してしまいそうだしなんだか気持ち悪い。
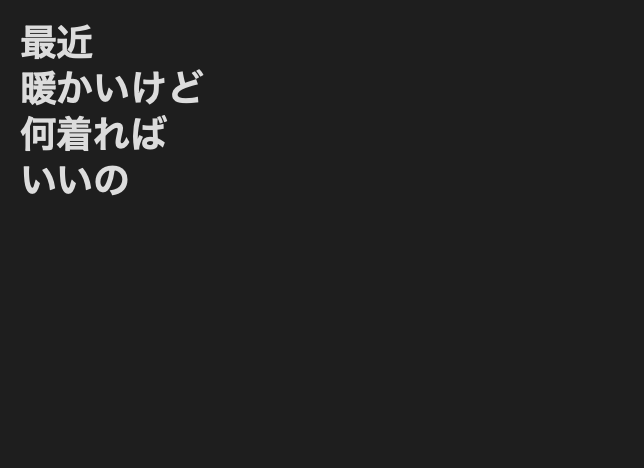
本当は改行してほしくはないけど、もし改行するのであれば

こういう単位で改行してほしいわけです。
つまり単語の途中で改行させてほしくない。
これならキリがいいので読みやすいし。
inline-blockで理想の改行位置候補を指定しよう
どうするのかというとspanタグを使ってinline-blockを指定しましょう。
まずHTMLはこうします。
<p><span>最近</span><span>暖かいけど</span><span>何着れば</span><span>いいの</span></p>そしてこの中のspanタグにCSSで
span {
display: inline-block;
}と指定します。
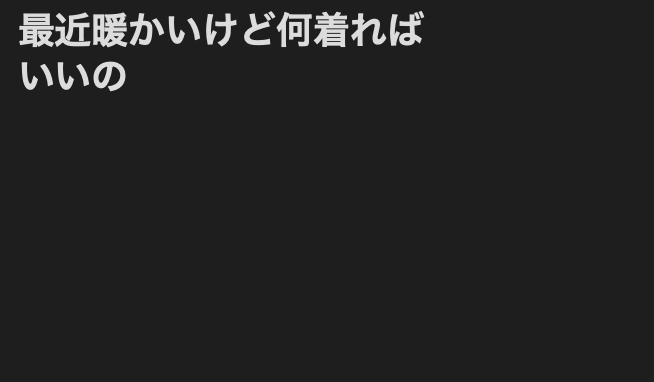
すると、画面を縮めていくごとに

↓

↓

これで変なところで改行されない!!!
完成!!!


